今回は「【マニュアル】ワードプレスの使い方」について説明していきます。
ワードプレスは初心者のうちはとっつきにくいですし、難しいと感じる人も多いかもしれません。
しかし、慣れてしまえば記事を書くにあたっての操作はそれほどに難しくないです。
またワードプレスの攻略は、ブロガー・ライターにとっては必須能力となっています。
これを機にワードプレスの操作に慣れてしまいましょう!
目次
ワードプレスのログイン方法

まず最初に、あなたのメールアドレスをチャットワークにて教えて頂き、そのメールアドレスでワードプレスに登録します。
ワードプレスよりあなたの登録したメールアドレスに、上記の内容のメールが届きます。
このメールはワードプレスにログインする重要なメールになりますので、大切に保存しておいてください。

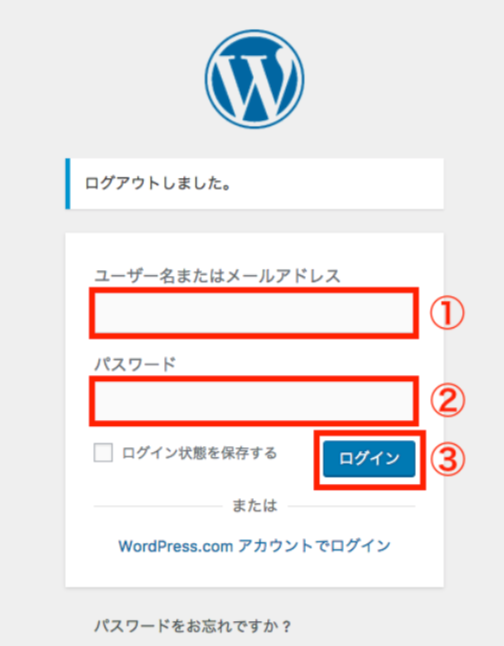
先ほどのメールのリンクをクリックすると、こちらのログイン画面が表示されます。
①「ワードプレスにログインするユーザー名」
②「ワードプレスにログインするパスワード」
がログインするために必要ですので、入力して③を押してログインします。
①②については、チャットワーク右上の「概要」のところに、
「ユーザー名」「パスワード」「メールアドレス」を表示しておきますので、そちらをお使いください。
ワードプレスの記事納品方法

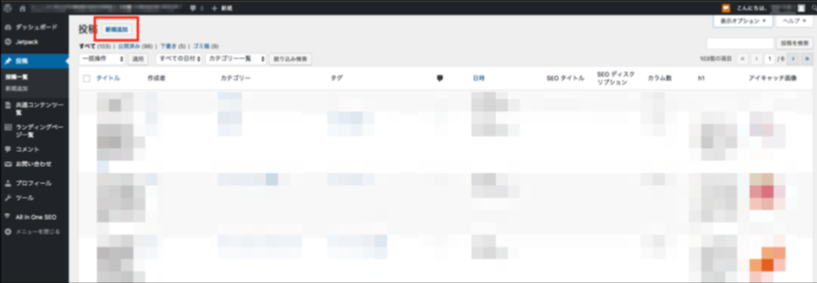
ログインしていただくとワードプレス管理画面が表示されます。

まず最初に左上の「投稿」ボタンを押してください。

次に「新規追加」ボタンを押します。

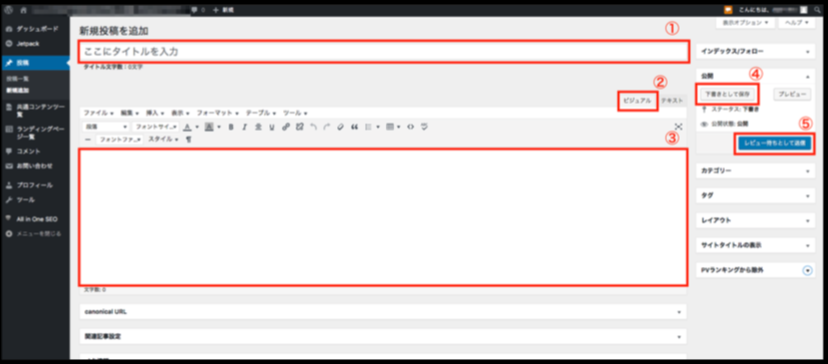
するとこちらの画面になります。
①タイトルを記入する欄になります。
スプレッドシートにて指定されたタイトル記入してください。
②「ビジュアル」と「テキスト」が選べますが、基本的には「ビジュアル」で記事作成をしてください。
(アドセンスのコードを入れる場合などはテキストで挿入する必要があります。)
③記事本文を記入する場所です。
④記事が完成したら、「下書きとして保存」を押します。
スプレッドシートの「納品日」の欄に、本日の日付を入力してください。→私にメールが届きます。
⑤チャットワークにて記事完成の旨をご連絡ください。
記事作成時の操作方法
それでは次に記事作成時の操作方法を見ていきましょう。
改行について
基本的に1文が終わるまでは改行せず、1文ずつ「enter」を1回押して改行する。
そして意味の切れ目や、空けた方がみやすいところでは、さらに1行空白を空ける。
詳しくはこちらの動画をご覧ください。
見出しについて
見出しについては、h3(中見出し)、h4(小見出し)、h5(小小見出し)をスプレッドシートの指示通りに、ご使用ください。
場合によって、h4やh5をご自身の判断で増やして頂いても構いません。
「今日のはてな」ではh2,h3,h4の見出しコードをご使用ください。
見出しの考え方
見出しの注意点
スマホサイズのプレビューを見る方法
記事作成を進める中で、改行の具合や文字装飾がどんな風に入っているか?画像がどんな具合か?
「プレビュー」をおすと確認できます。
さらにスマホサイズのプレビューを見る方法の動画はこちらです。
作業が捗りますので、ぜひご活用ください!
画像の挿入
次は画像の挿入方法です。
まずはフリー画像サイトなどから画像を入手して、使用したい画像を準備します。
他サイトからの出典は「その画像や情報を入れる必然性がある」場合のみ入れるようにしてください。
イメージのための画像などは、出来るだけフリー画像を使用してください。
または自分でスマホなどで撮った画像だとグーグルからオリジナル画像の評価がされるので、使用できそうなチャンスがあればどんどん使用してください。
(こちらの記事でおすすめのフリー画像サイトを紹介していますので、ブクマしておいてくださいね。)
・おすすめの動画、サイト、教材など
また、画像については出来るだけ縦の画像ではなく、横の画像を選ぶようにしてください。
スマホでスクロールする時に縦だとスクロールしにくいからです。

こちらが横向きの画像です。

こちらが縦向きの画像です。
スマホだと格段に横向きのほうがスクロールしやすいので、出来るだけ横向き画像を使用するようにしてください。
画像の圧縮
次に画像の圧縮方法を説明します。
画像は必ず圧縮してから挿入してください。
「BULK RESIZE」
(こちらをブクマお願いします!)

「画像を選択します」ボタンを押してもいいですし、ドラッグ&ドロップで画像を入れてもいいです。
複数選択もできます!

画像寸法に「700」と入力していただき、スタートリサイズを押します。

これで圧縮完了です。
画像の挿入


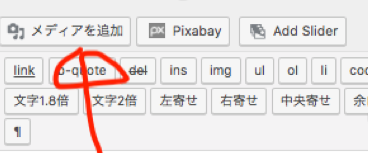
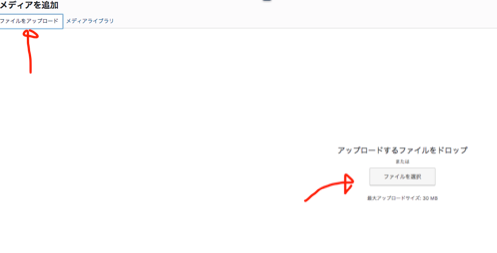
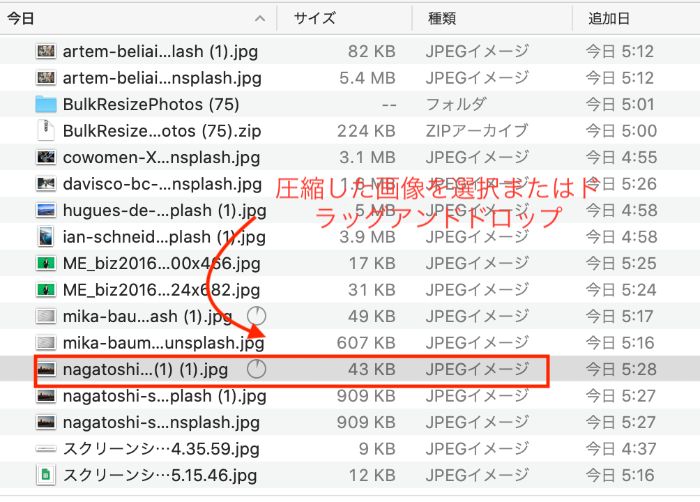
圧縮した画像が準備できたら、左上の「メディアを追加」というボタンを押し、「ファイルをアップロード」からご自身のパソコンに保存された画像を選択します。ドラッグ&ドロップでもOK!

ワードプレスに画像がアップロードされたら、画像にチェックを入れ「投稿に挿入」で挿入完了です。
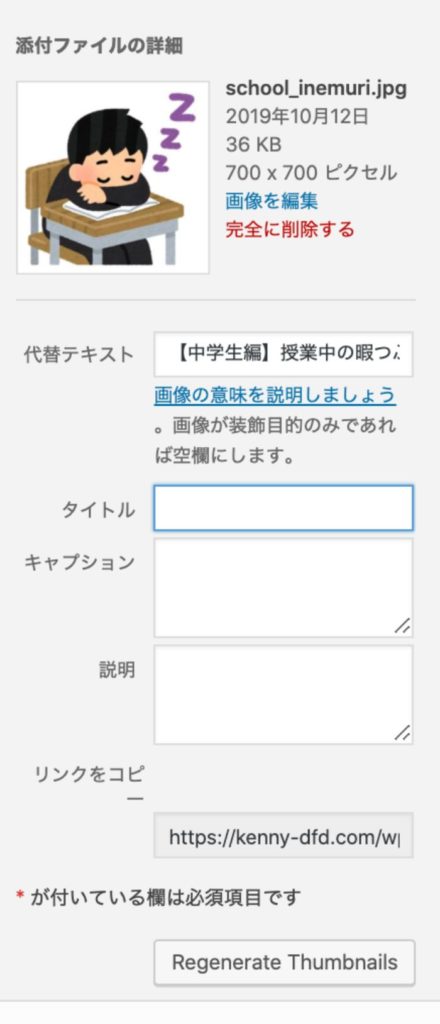
この際「代替テキスト」には直前のh2h3をコピペして入れてください。
「タイトル」は何も入れなくてOKです。

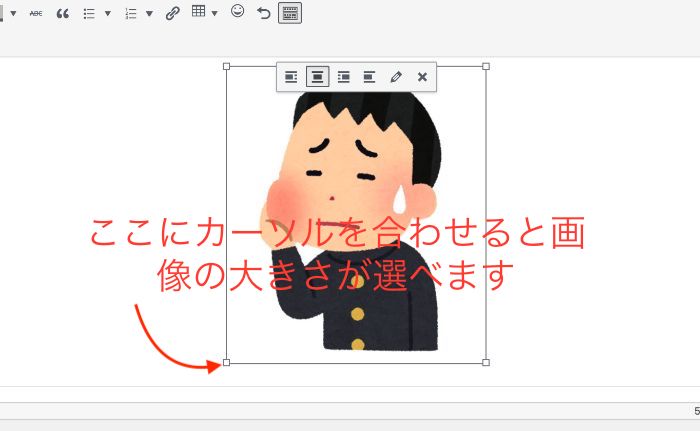
画像を挿入したら、下記画像のところにカーソルを合わせると画像の大きさが自由に選べますので、適度な大きさに調整してください。
「適度な大きさ」がわからない場合は550×350ぐらいでOKです。(下の画像がそのぐらいでした^^)

フリーサイト以外から画像を引用する場合は、「出典元:」と記載し、出典元を外部リンクで挿入してください。
ライバルサイト等からの引用は出来るだけ避けるようにしてください。
公式HP等や〇〇省のデータなど、権威性の高い情報は必要なら引用しても大丈夫ですが、出典元は外部リンク扱いをしてください。(下記「内部リンク・外部リンクの挿入方法」参照)

画像のように「代替テキスト」のところに、直前のH2,H3タイトルをコピペして貼り付けてください。
グーグルは画像だけでは、その画像がどんな画像か認識できません。
代替テキストは、グーグルにどんな画像かを説明してあげる意味で入力します。

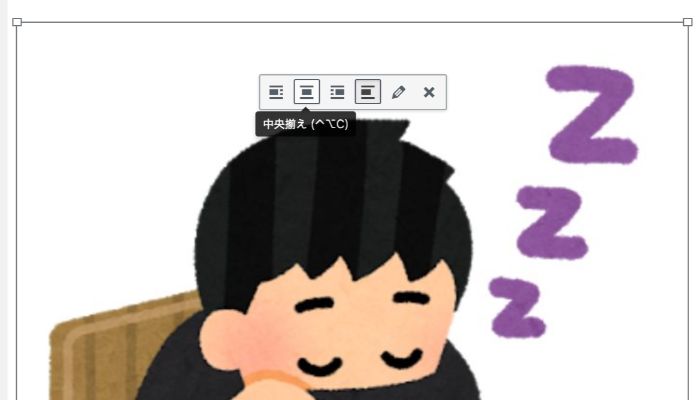
ビジュアルで画像を選択すると、上記の画像のように「中央揃え」と選択できますので、選択してください。
以上が「画像の挿入方法」です。
箇条書きの使い方
箇条書きの使い方を説明します。
ネットの文章では、箇条書きを使うと読みやすい文章になります。
こんな感じのですね。
私の好きな果物
- りんご
- みかん
- メロン
卵焼きを焼く手順
- 卵を割って混ぜる
- 醤油と砂糖を入れる
- 焼く

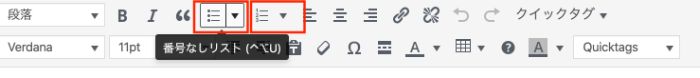
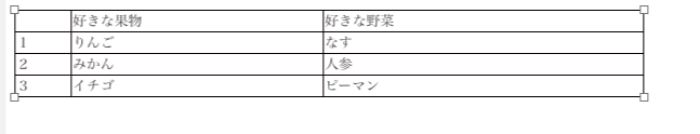
上記画像の左側が番号なしリスト、右側が番号付きリストです。
箇条書きは「ビジュアル」だと簡単に操作できますので、ビジュアルがおすすめです。
箇条書きは、グーグルに対しても「これは箇条書きですよ」とアピールすることができますので、
評価が上がりやすくなります。
また、記事を読者さんから見た場合も、すっきりして見やすくなることが多いです。
ぜひ使ってみてください。
箇条書きがうまくできない時の説明を、舟橋さんが動画を撮ってくれました。 動画でもご確認ください。
テーブル(表)の挿入方法
次にテーブル(表)の挿入方法です。
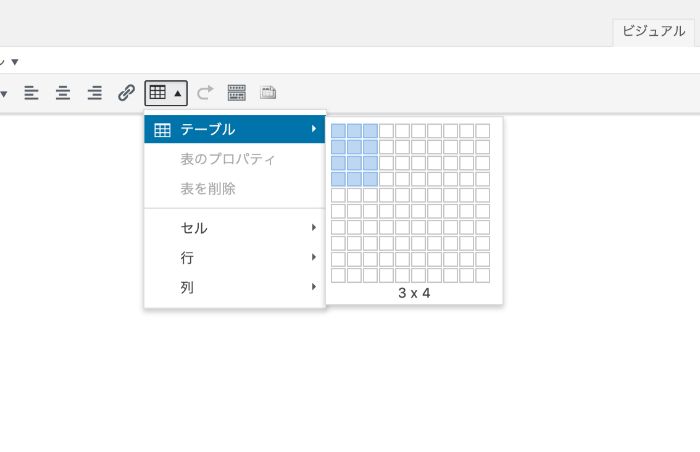
「YouTuber Hacker」はビジュアルエディタから「テーブル」を選べばそのまま挿入できます。
「今日のはてな」でのテーブルの挿入方法を説明します。
まずは「ビジュアルエディタ」でテーブルを選択して、好きな行数・列数を選びます。

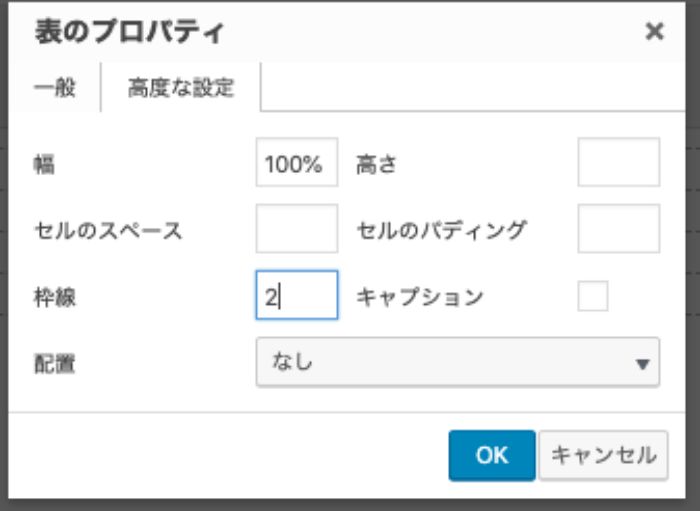
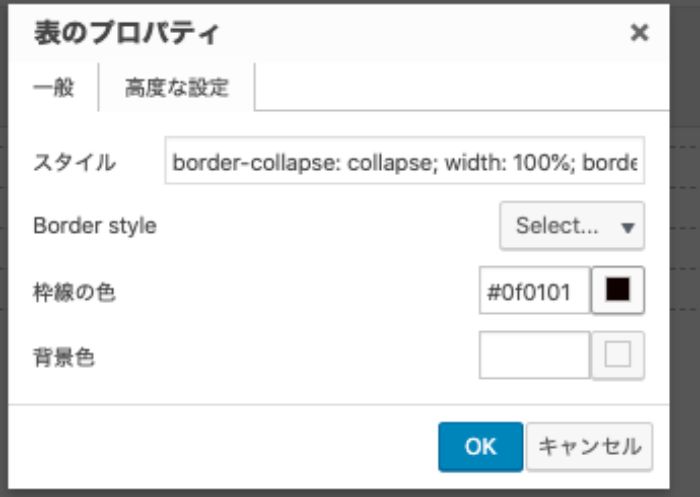
次に「表のプロパティ」の「一般」で枠線に2と入れます。

高度な設定で、色を選びます。
背景色を入れると枠内を塗りつぶすこができたり、線のスタイルも変更できますので、この辺りはお好みで。

次に表に入れたい内容をそのまま書き込みます。枠の横幅や縦幅も自由に調整できますので、適切な大きさに調整してください。

またこちらの動画では、文字の中央表示の仕方や、表の色を変える方法など、 さらに詳しく解説しておりますので、チェックしてみてください。(17:38~ 解説は添削者の舟橋さんです)
以上がテーブル(表)の挿入方法です。
- SNSの挿入方法
ユーチューブ、ツイッター、インスタなどSNSの挿入方法は、こちらの動画を参考にしてください。
インスタグラムの注意点
インスタグラムの挿入について注意点ですが、インスタは複数挿入すると、ページがとても重くなるという事象が起きています。
インスタの方がおしゃれな画像もあったり、インスタでしかない情報もあるかと思いますので、使用はしても大丈夫ですが、極力ツイッターを使用するようお願いします。
インスタはの使用は、1記事最大でも3つまでとします。
文字装飾について
文字装飾の方法を説明します。

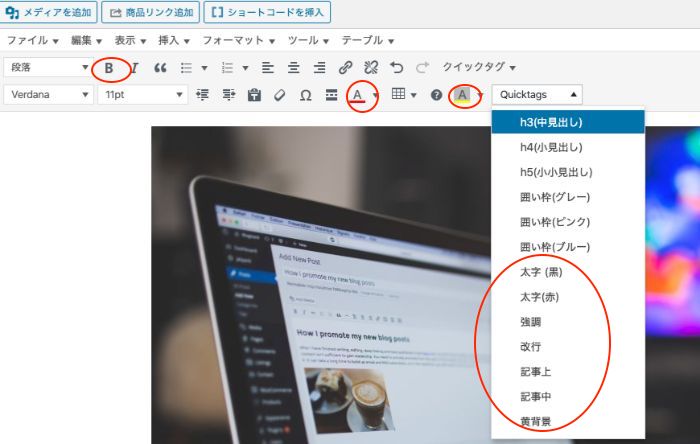
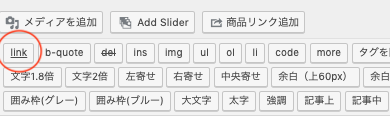
文字装飾は最低限のボタンしか使いません。「Quicktags」の主に赤枠で囲ったボタンになります。
文字装飾は3種類のみ使用します。
「黄背景」、「太字(赤)」、「太字(黒)」
左から順に強調したい順番になります。それぞれ頻度の目安です。
太字 …10個前後
太字(赤)…3〜5個
黄背景 …1〜2個
(あくまで目安です)
ご自身の判断で構わないので、強調したいところに装飾してみてください。
囲み枠
次は囲み枠についてです。
↑と、このような感じになります。
上で説明した、「箇条書き」と組み合わせると、ポイントをまとめるのに見やすくなるので、合わせてお使いください。
- 卵を割って混ぜる
- 醤油と砂糖を入れる
- 焼く

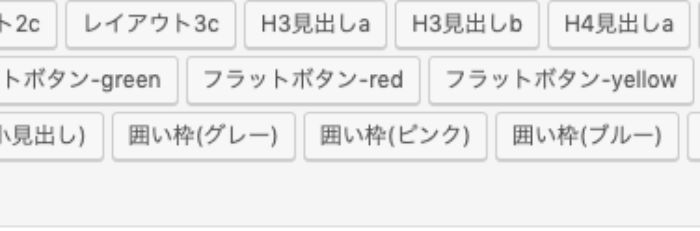
こちらの画像のタグ、「囲い枠(グレー)」「囲い枠(ブルー)」「囲い枠(ピンク)」をお使いください。
「囲い枠(グレー)」は、関連記事の内部リンクを入れるのにお使いください。
「囲い枠(ピンク)」と「囲い枠(ブルー)」の色の使い方は特に指定はないので、見やすいようにお使いください。
内部リンク・外部リンクの挿入方法
最初に内部リンク・外部リンクの貼り方とSEOの考え方についての動画です。
なぜ内部・外部リンクを貼るのか?効果的な内部・外部リンクの貼り方について説明しておりますので、 ぜひご覧ください。
*4:33 内部リンクの場合は「リンクを新しいタブで開く」のチェックを外さないといけないのですが、 外し忘れています。すいませんm(_ _)m
内部リンクとは、同じブログ内の記事同士をリンクでつなぐことを言います。
(対に外部リンクがありますが、こちらは別のブログにリンクをつなぐこと言います)
内部リンクは、同ブログ内を読者が回遊することになるので、グーグルからのブログの評価が上がることになります。
だからと言って、むやみに内部リンクを貼っても読者は内部リンクを押しませんので、本当に読者がその記事を読んだ方が役に立つ場合にのみ、内部リンクを貼ってあげます。
ワードプレスでの、内部リンクの挿入方法について説明します。

こちらの「link」ボタンを押します。

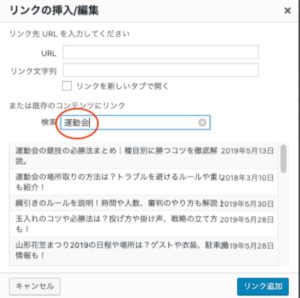
こちらの画面になりますので、「検索」というところに、関連する記事のワードを入れます。
今回は「運動会」と入れています。
記事タイトルに「運動会」と入った記事が優先され、次に本文に「運動会」というワードが入った記事が出てきます。

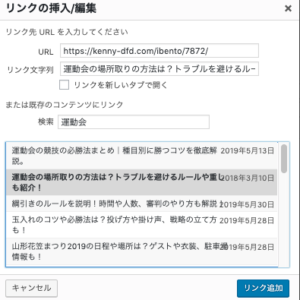
選択したい記事をクリックすると、「URL」「リンク文字列」にそれぞれ入力されます。
内部リンクでは「リンクを新しいタブで開く」はチェックを入れないようにしてください。
(外部リンクではここにチェックを入れます。)

こんな感じになります。
仕上げに「囲い枠(グレー)」で囲ってください。


これで内部リンク(外部リンク)は完了です。
ページ内リンクの使い方
ページ内リンクとは、読者さんがテキストや画像をクリックすると、好きな場所にジャンプさせることができる機能です。
読みたい箇所をクリックするとすぐに情報にたどり着けるので、読者さんからするととても便利です。
ページ内リンクのやり方については、こちらの動画をご覧ください。
こちらのサイトも参考にしてください。
https://saruwakakun.com/html-css/reference/link_jump
記事納品前の作業
記事がタイピングし終わり、画像も挿入し終わったら、最後に仕上げ作業となります。
アドセンスの挿入

フック記事(最初の200文字ぐらい)の後に、「記事上」というボタンを押してください。
記事の合間、700文字に一回ほど、段落の合間などに、「記事中」というボタンを押してください。

*これらはアドセンス広告といって上の画像のようなものになります。
楽天広告やアドセンス広告同士の配置があまり近すぎるとダメなので、ご注意お願いします。
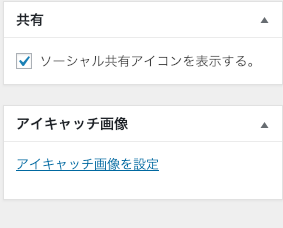
アイキャッチ画像
アイキャッチ画像とは、投稿ページの記事タイトル下に表示される画像のことです。
ワードプレス右下の「アイキャッチ画像を設定」をクリックし、良さそうな画像を選択します。

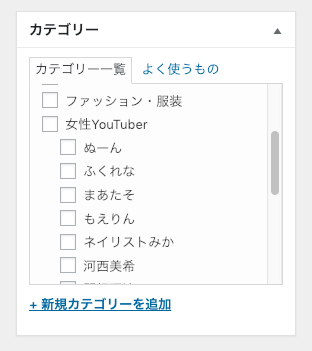
カテゴリー

該当しそうなカテゴリーにチェックを入れてください。
出来るだけ1つに絞って頂きたいですが、関連しそうなカテゴリーが複数ある場合は2〜3個入れてもOKです。
タグ

スプレッドシートで赤字と青字で記載した、メインキーワード・サブキーワードを入れて、
「追加」を押してください。
まとめ
以上が「ワードプレスのマニュアル」となります。
わからないことがあれば、どんどん質問してくださいね!




